Close Reading Code
TL;DR
If you’re a rookie programmer like me your programming level is here:
 And you want to be at this level:
And you want to be at this level:

Use close reading techniques to level up your coding skills.
Learning to Code Well == Learning to Write Well
When I decided I wanted to become a programmer back in January I spent a lot of time thinking about the act of learning and what were the best ways to learn to program. This meant I also spent a lot of time researching the topic on the interwebs and the advice I kept coming across was, “you need to write a lot of code and read even more.” This is when I started forcing myself to read other people’s code.
Then at the start of Flatiron School, Avi (the dean) described our coding ability one day as “Baby Talk.” I thought this was a fair metaphor, but it also made me think about how learning to code well is like learning to write well. One of the best ways to improve your writing skills is to use a technique called close reading, which transfers nicely to learning to program.
WTF is Close Reading
Close reading is defined by wikipedia as, “the careful, sustained interpretation of a brief passage of text. Such a reading places great emphasis on the single particular over the general, paying close attention to individual words, syntax, and the order in which sentences and ideas unfold as they are read.”
Often close reading is used to better understand an academic text so you can compose an essay about it. However, it can also be used to improve your reading and writing skills, because you’re paying close attention to vocabulary, sentence structure, style, etc. and begin to incorporate this into your own writing. This technique was especially helpful for me while studying in Chile and having to read academic papers in Spanish on topics such as the 1973 Arab–Israeli War and Business Operations. At the time my Spanish was at a 7th grade level at best and these papers were 12 grade plus. Thus, I spent a ton of time meticulously going through my assigned readings with pen, highlighter and Google to breakdown complex sentences, lookup words I didn’t know, and take notes detailed notes. This paid huge dividends down the road, helping me level up on my Spanish reading and writing skills…not that I still have them, but hey I did at one time.
How to Close Read Code
The way I close read code is similar to how I read an academic paper, except instead of paper and pen, I use my text editor and IRB. While I’m reading through complex code I write comments above or next to each line, explaining in detail what is going on. And if I don’t understand what’s going on I just look it up in the Doc, throw it in IRB or use Pry, or I go to the Google. With one or a combo of these you should be able to figure out what’s goign on.
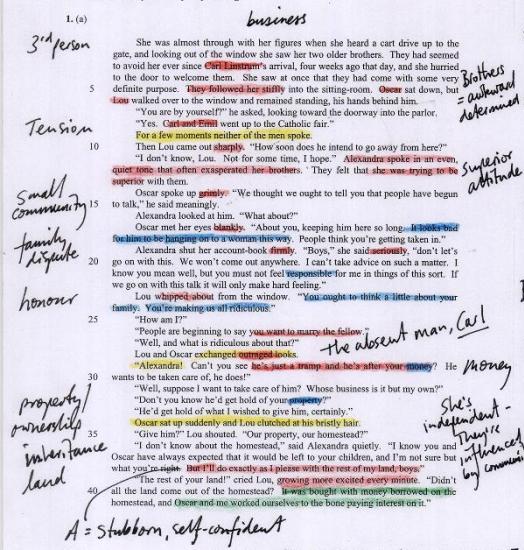
Here’s an example of my detailed comments for a section of a Student class from a recent Flatiron lab:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | |
(All the code for the Student class)
As you can see I try to explain exactly what is going on in detail so I’m aboslutely sure what’s going on.
Use the Code You Read
After you’ve read through and commented out what each line of code is doing, don’t stop there. I like to play with what I’ve learned in IRB to help me internalize it or rebuild it on my own.
For example, a week before Flatiron School started I learned a bit of Javascript and decided to try building a countdown to the first day of school. Google led me to this tutorial which I disected line by line with comments for what was goign on.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | |
After getting a good understanding of what was going on, I tried coding it by myself and got this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | |
This got me close to a working countdown script but wasn’t quite working. With a little help from Tristen I was able to refactor my code and get it working.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | |
Close reading the original countdown code and then recoding it myself helped me grasp on a much deeper level how to declare JS variables, JS functions & function scope, and JS conventions, such as declaring multiple variables at once.
Final Thoughts
I know for me forcing myself to take the time to close read code is something I still struggle with, but I can honestly say this has helped me improve my code substantially. If you take the time to read code line by line, add detailed comments explaining what’s going on, and then use it, it will pay off huge down the road.